Ray Electric Website

Ray Electric operates four Lighting Centers and Electrical Supply locations throughout southeastern Michigan, and has become one of the top electrical distributors in the country. Ray Electric was established in 1927.
Requirements
Responsiveness
Complete site responsiveness across all devices, operating systems and browsers while adhering to brand and design guidelines and the designer's vision.
Editable Content
Allow site administrators to add, edit or delete vendors and product types for both types of businesses, and be able to associate each vendor with each product type.
User Experience
Allow users to view vendors that supply both types of businesses for Ray Electric (Lighting Centers and Electrical Supply) based on chosen product type dynamically.
Toolbox
Solution
Responsiveness
At the root of this site being responsive, is the ‘.maxwidth’ class shown in the code below. The max-width value of 1200 pixels is based on the content width of the final design. Once the viewport width is less than the declared max width of 1200 pixels, 20 pixels of side padding will be added to the div to prevent text and elements from butting up against the viewport edges. This, at its core, is very rudimentary responsive CSS but nevertheless an essential step to responsive design.
Getting Down to the Root of It
.maxwidth {
display: block;
margin: 0 auto;
max-width: 1200px;
overflow: hidden;
padding: 40px 0;
}
@media screen and (max-width: 1200px) {
.maxwidth {
padding: 40px 20px;
}
}
Editable Content
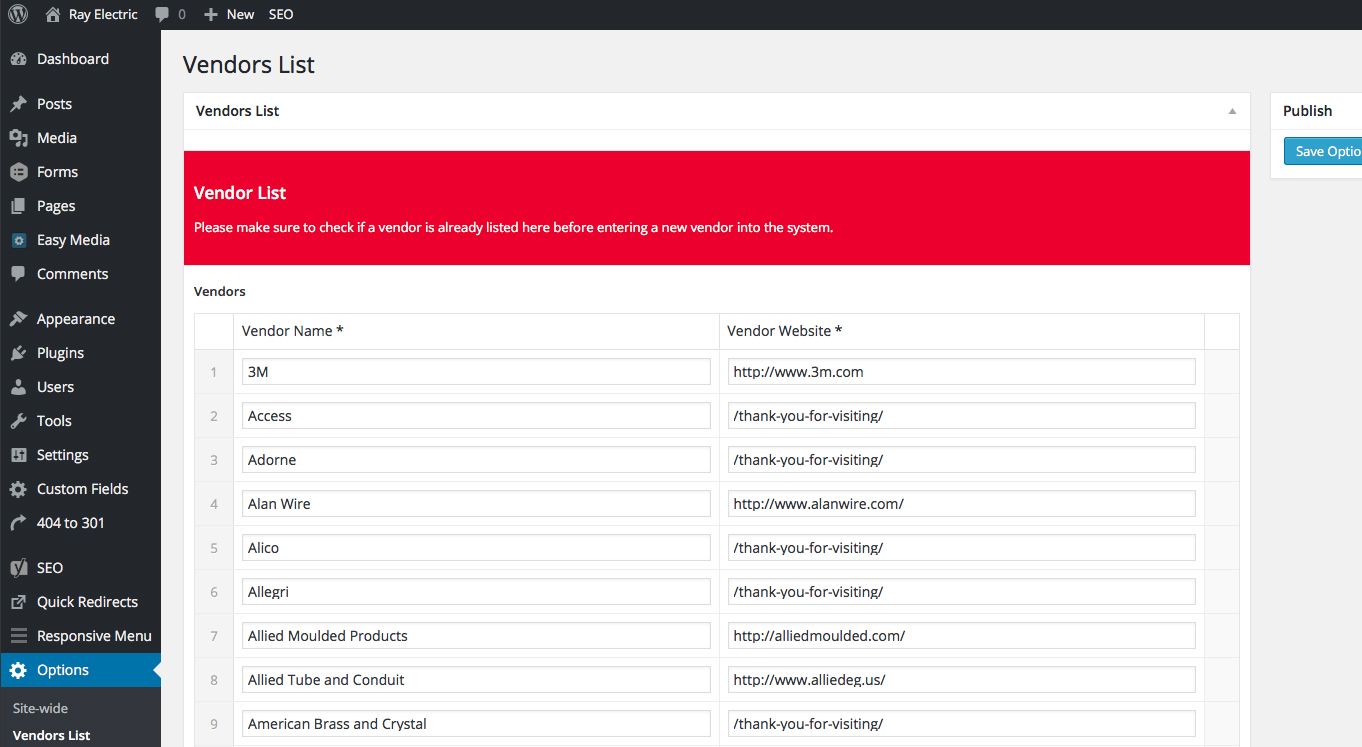
The client needed a solution to allow their web administrator to maintain a list of current company vendors and associate those vendors with all of their products. In the backend, an interface was created for the web admin to add, edit or delete vendors (Figure 1.) that could be later associated with each Product Line in the WordPress page editor.
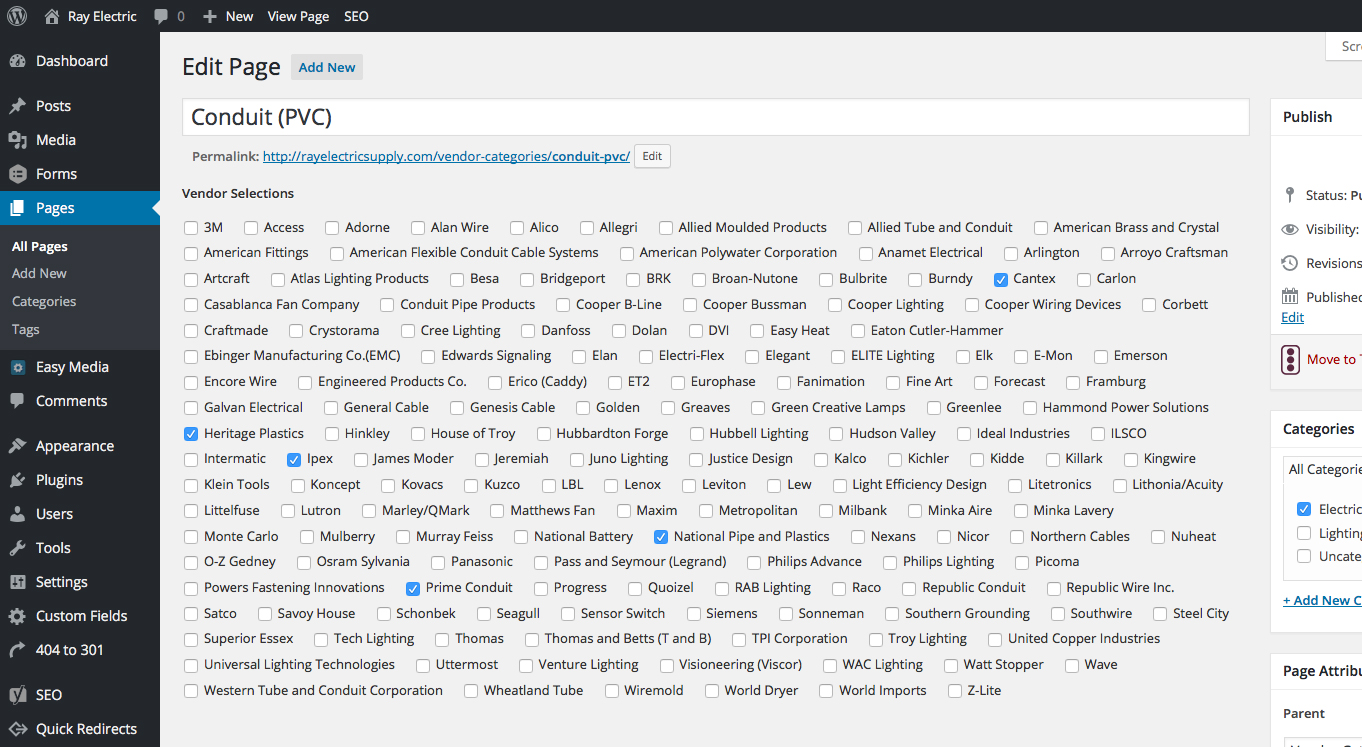
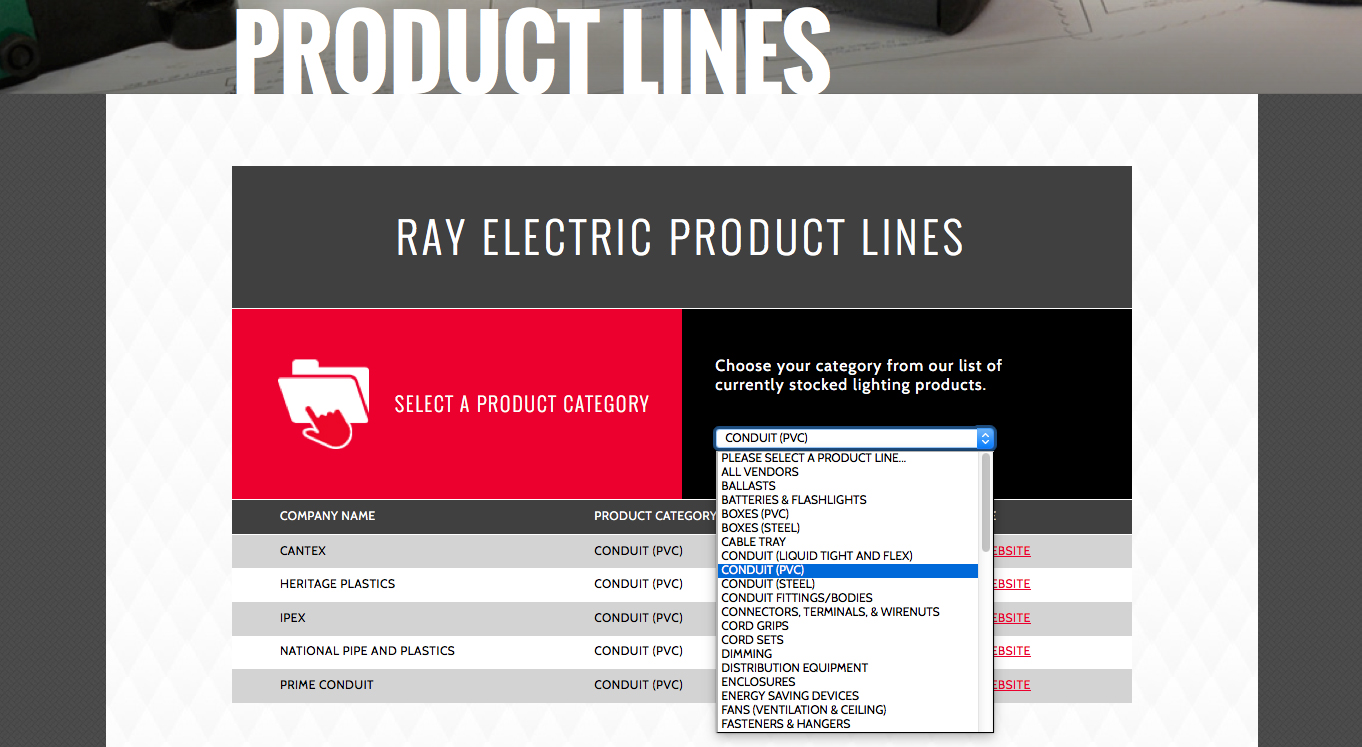
The following code, located in the theme’s functions.php file, loops through all of the rows in the ‘vendors_list_main’ custom fields repeater in the WordPress Options Page and declares each row with a unique ID and displays each row in the Product Line Page editor as checkboxes with the Vendor title (Figure 2.) Once the Vendors were associated with each Product Line, they could be displayed on the front end in the Product Lines page (Figure 3.)
Adding the Vendor Choices to the Product Line Pages
function acf_load_vendor_field_choices( $field ) {
$field['choices'] = array();
if( have_rows('vendors_list_main', 'option') ) {
// while has vendor list checkbox rows
while( have_rows('vendors_list_main', 'option') ) {
// instantiate row
the_row();
// declare vendor checkbox title and value variables
$value = get_sub_field('vendor_website_field') . get_sub_field('vendor_name_field');
$label = get_sub_field('vendor_name_field');
// append vendor checkboxes to product lines page
$field['choices'][ $value ] = $label;
}
}
// return all
return $field;
}
add_filter('acf/load_field/name=vendor_selections', 'acf_load_vendor_field_choices');
User Experience
The user can now select a product line from the dynamically-populated drop down, which in turn will display a list of vendors below that are associated with the chosen product line. This dynamic approach was accomplished by integrating AJAX with the dynamic association of vendors and product lines, explained above.