Ronald McDonald House Detroit Website

When an unlikely partnership was formed in Philadelphia in 1974 between a doctor, an NFL team, and a restaurant chain, no one could have imagined that the dream of Dr. Audrey Evans for a home-away-from-home for families of seriously ill children would grow to become an international phenomenon.
Requirements
Responsiveness
Complete site responsiveness across all devices, operating systems and browsers while adhering to brand and design guidelines and the designer's vision.
Editable Content
Allow site administrators to edit the fundraising goal and the current donation amount that will be reflected in the progress "thermometer".
User Experience
Users will be able to see the current fundraiser goal and how much donations have been given to date to meet the end goal.
Toolbox
Solution
Responsiveness
At the root of this site being responsive, is the ‘.maxwidth’ class shown in the code below. The max-width value of 1530 pixels is based on the content width of the final design. Once the viewport width is less than the declared max width of 1530 pixels, 20 pixels of left and right padding will be added to the div to prevent text and elements from butting up against the viewport edges. This, at its core, is very rudimentary responsive CSS but nevertheless an essential step to responsive design.
Getting Down to the Root of It
.maxwidth {
display: block;
margin: 0 auto;
max-width: 1150px;
overflow: hidden;
padding: 0;
}
@media screen and (max-width: 1150px) {
.maxwidth {
padding: 0 20px;
}
}
Editable Content
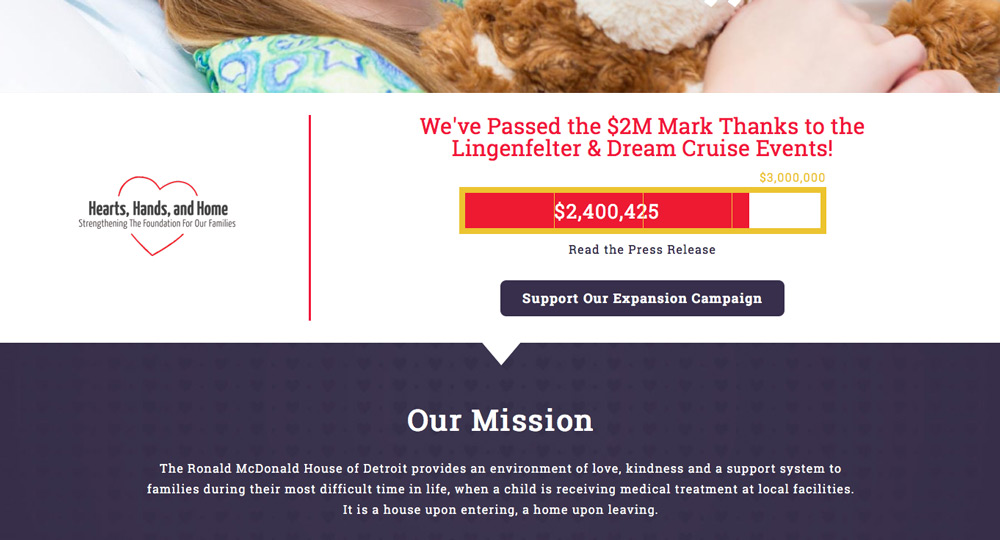
Grow the House is a current, ongoing fundraising campaign for the Ronald McDonald House of Detroit. The client requested a donation “thermometer” that visitors could view to see the total donation amount to date (Figure 1.)
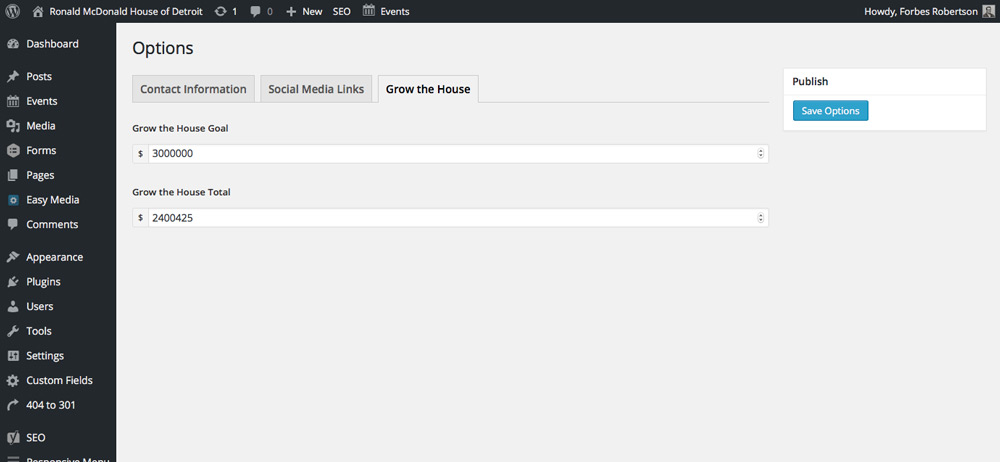
To allow an editor of the website to update the donation goal and current donation amount, an interface was built to enter that data, and in turn translate that data into an easily-deciphered graphic showing the goal and the progress (Figure 2.)
To accommodate this, custom fields were added in the site’s WordPress admin panel to set the value of the goal and also the current progress.
The “thermometer” is built with various divs set with relative and absolute positioning and the percentage bar is executed by using the user-entered values to determine its width using the formula below.
Declaring Values and Establishing a Percentage of the Goal
// set field variables globally
global $goal_amount;
global $current_amount;
// declare field variables
$goal_amount = get_field('grow_the_house_goal', 'options');
$current_amount = get_field('grow_the_house_total', 'options');
// removes commas from strings for percentage equation
$goal_amount = str_replace(',', '', $goal_amount);
$current_amount = str_replace(',', '', $current_amount);
// declare percentage with percentage equation
$goal_percentage = ($current_amount / $goal_amount);
// multiply percentage value by 100 for human consumption
$goal_percentage = ($goal_percentage * 100);
//add commas back into number for display with number_format() function
$goal_amount = number_format($goal_amount);
$current_amount = number_format($current_amount);
The guts.
Using Declared Values within CSS
The CSS
User Experience
Users will be able to see the current fundraiser goal and how much donations have been given to date to meet the end goal (Figure 1.)
Tying it All Together on the Front-end
Showtime.